企業するためにもWordPressを使ってブランディング発信スキルを磨きましょう。
ぜひ参考にしてみてください。

- ステップ4 自己紹介文を書く
- ステップ5 ブログ記事のデザイン
- ステップ6 プラグインを使っていく
- ステップ7 Google Analyticsとサーチコンソールを導入
目次
ステップ4 自分の紹介文を作成
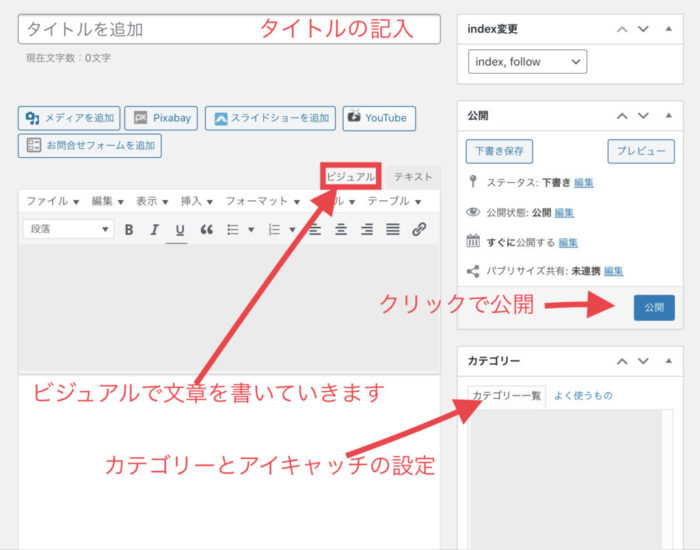
管理画面の左側にある項目「投稿」の「新規追加」をクリック
画面が変わったら...
・タイトル追加
・記事を書く
・カテゴリ設定
・アイキャッチ画像設定
・公開

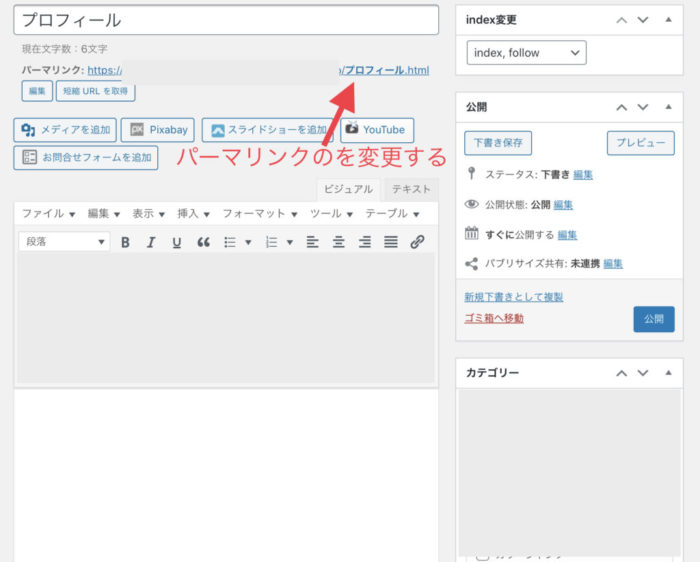
※パーマリンクの変更も忘れずに行いましょう。
パーマリンクとは、ページURLの固有部分のことです。
「https://○○○○○.com/△△△」でいえば、「△△△」がパーマリンクに当たります。
「△△△」の部分を変更しておかないと、記事のURLが無駄に長くなってしまいます。
自分の記事のURLをどこかに貼ったとき、見づらくなってしまうので。。

おすすめは「記事タイトル」で設定する方がいい!
SEO的に考えれば「カテゴリー/記事タイトル」の方が望ましいが、カテゴリーまで入れてしまうと、後で修正などしたい場合に大変になるためです。
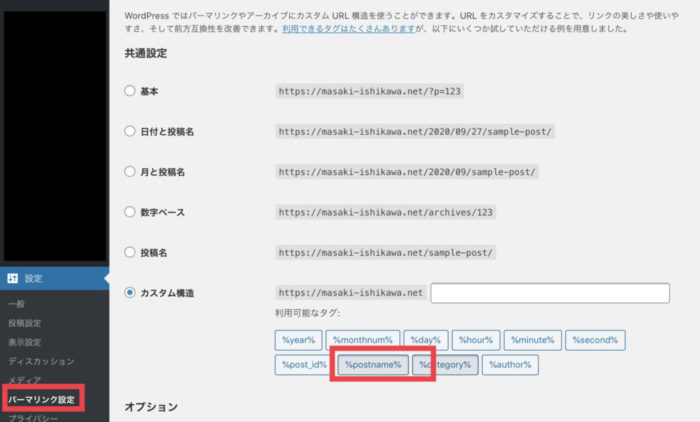
WordPress のパーマリンクの設定方法をご紹介する。
ダッシュボードの左サイドメニューから「設定 → パーマリンク設定」とクリックすれば、パーマリンク設定画面にアクセスできる。

「カスタム構造」にチェックを入れて、入力欄に「/%postname%」と入力しよう。
最後に、ページの下にある「変更」を保存をクリックしたら完了だ。これで、記事や固定ページを作る時にパーマリンクを手動で設定できるようになる。
ステップ5 ブログ記事を装飾しましょう
ステップ5では、ブログ記事のデザインをしていきます。
まず、はじめにワードプレスには
- 「ビジュアルエディタ」
- 「テキストエディタ」
があります。
「ビジュアルエディタ」の横に「テキストエディタ」が確認できます。

・「ビジュアルエディタ」は実際に公開される状態に近い画面で表示されるため、初めての人にはわかりやすいですが、微調整がしにくい。
なので、これから長くブログを運営していくのであれば、始めからテキストエディタで慣れておくのがオススメです。
・「テキストエディタ」は、HTMLの記述を使って文字装飾などをしていく投稿方法。
HTMLの記述に慣れてくると、いろいろな文字装飾などの幅が広がります。
今回は、「ビジュアルエディタ」で説明。
①見出しの下に画像挿入
(見出しや本文にあった画像を挿入すると読者がイメージしやすい)
②太文字の活用方法
③吹き出しを入れる
①見出しの下に画像挿入
②太文字の活用方法
強調したい箇所は、太文字を使いましょう!
左から2つ目に「B」ボタンがあります。
太文字にしたい箇所を「ドラッグ」し、「B」ボタンを押したら太文字になります。
「B」ボタンを押してから、文字入力をおこなっても太文字にすることが可能です。
③吹き出しを入れる

人が喋っている箇所は、「」を使うか、オススメなのは吹き出しを使うことです。
プラグイン「Word Balloon」。
ステップ6 プラグインを導入する
DAY6では、プラグインについてご紹介します。
プラグインとは?
ワードプレスをカスタマイズするためのプログラムのことです。
例えば、「お問合せフォームを設置するためのプラグイン」や「SEO対策をやりやすくするプラグイン」など、ワードプレスには、さまざまなプラグインが用意されています。
導入方法は、DAY5で実際に「吹き出しのプラグイン」を入れたので、省略します。
プラグインは、便利な機能がたくさんありますが、入れすぎると重くなるので注意が必要です。
必要最低限にしましょう!
簡単にオススメのプラグインをご紹介します。
おすすめのプラグイン
Tiny MCE Advansced
TinyMCE Advancedとは、WordPressのビジュアルエディタの機能を拡張することができるプラグインのことだ。記事投稿の際に投稿画面の編集ボタンの種類を増すことができる。HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになる。
PS Auto Sitemap
PS Auto Sitemapとは、サイトの投稿や固定ページをサイトマップで一覧表示してくれるプラグインである。
ALL IN ONE SEO
WordPress を使うなら、初心者にとって必須と言えるプラグインがいくつかある。その中でも、All in One SEO Pack は非常に重要度が高い。なぜなら、このプラグインは、WordPress の集客を成功させるために欠かすことのできない
- SEO のメタ要素の設定
- ソーシャルメディアの拡散効果を上げる OGP の設定
- クローラーの巡回を促す XML Sitemap の設定
という3つの設定を一挙に担っている
Table of Contents
記事に目次を表示できるWordPressプラグインです。
このプラグインを使うことで、記事の中に記述された「見出し」を基に目次を自動生成することができます。
Word Balloon
吹き出しが出せるプラグイン
Google XML Sitemap
Googleのクローラー向けのサイトマップを作成します。
AddQuicktag
文字の装飾が手軽にできるようになるプラグインです。
Akismet
スパムメールやコメントをブロックしてくれるプラグインです。これは必須です。
Jetpack by WordPress.com
「JetPack」は色んな機能がひとつにまとまったプラグインのフルパックみたいなプラグインです。これ一つでサイトの統計情報や、セキュリティ、画像のパフォーマンスなどwordpressを使う上で必要な機能が一通りそろっています。使いたいものは有効にして、使わないものはワンクリックで無効にできるという手軽さも、人気の理由です。アプリもあるので手軽にiPhoneから記事の投稿や編集も行えるようになります。
Contact Form 7
お問合せフォームが簡単につくれるプラグインです。jetpackにも同様の機能があるのですが、こちらの方が自由度が高いのでこちらをお勧めします。なのでjetpackのコンタクトフォーム機能は無効にしておきましょう。
No Self Pings
自分で内部リンク(同じブログ内で他の記事へのリンク)を貼った時に、いちいちコメントにリンク貼ったよーって知らせがくるのを止めるプラグインです。これを入れていないとコメント欄に変な通知がたくさん出ます。
BackWPup
自動でバックアップできるプラグインです。定期的に自動でバックアップを行うように指定でき、さらに自動バックアップのスケジュールを自由に設定できる優秀なプラグインです。
Broken Link Checker
有効化するだけでいい
外部リンク(他サイトへのリンク、アドレス)が無効になった場合に、お知らせしてくれる便利なプラグインです。
先に紹介したGoogle XML Sitemapはクローラー(簡単にいうとグーグルのロボット)に向けたサイトマップです。それに対してこのPS Auto Sitemapは人に対してのサイトマップを作れます。サイトの案内ページを簡単に作ることが出来ます。
WP Multibyte Patch
有効化するだけでいい
元々海外で開発されたwordpressを日本語の環境下で使う場合に特有の問題が生じます。WP Multibyte Patchはそれに対処してくれるプラグインです。
PubSubHubbub
PubSubHubbub(パブサブハバブ)Googleのインデックススピードも上がるとされているプラグインです。
必要に応じていれたら良いプラグイン
Category Order and Taxonomy Terms Order
カテゴリーの順番を入れ替えれるプラグインです。wordpressは元のままではカテゴリーの順番を並べ替える機能がないので、見栄えを気にしてカテゴリーを並べ替えたい場合は使ってみてください。
SNS Count Cache
SNSで共有された数をカウントできるプラグインです。見栄えが気に入らない、よりかっこよくしたい場合にCSSとHTMLの変更とともに使えるプラグインです。意味が分からない人は入れる必要ないです。
練習がてらに、上記のプラグインを入れてください。
※プラグインを導入する際の注意点
・類似ソフトに気をつける
・評価を確認する
ステップ7 「Google Analytics」と「 Search Console」を導入
ステップ7では、「Google Analytics」と「 Search Console」の導入を行います。
「Google Analytics導入」
Googleアナリティクスとは、Googleが提供するアクセス解析ツール。
・サイトの訪問者数はどれくらい?
・訪問者はどこからきた?
・使われたデバイスはスマホかパソコン?
などのデータを計測することができます。
3ステップで完了します。
step.1「Googleアカウントの登録」
下記リンクからアカウント作成をしてください。
Googleアカウントをすでに持っている方はログインでOKです。
ポイント2、「Googleアナリティクスの登録」
Googleアカウントを作成したら、Googleアナリティクスの登録画面へ進みます。
・右側の「お申し込み」をクリック。
画面が変わったら...
・自分のブログの情報を入力します。
入力が終わったら、「トラッキングIDを取得」をクリック。
次に「Googleアナリティクス利用規約」が出てくるので、「日本」に変更後、内容を確認し、「同意する」をクリックして完了です。
ポイント3、「トラッキングコードを設置」
ポイント2、の登録が完了すると、トラッキングIDが発行されます。
トラッキングIDは「UA」から始まる数字8桁程の数字です。
アナリティクスの登録過程で出てきますが、
・⚙アイコンを選択
・プロパティ設定
から確認することも可能です。
ここで、ステップ6、で導入したプラグイン「ALL IN ONE SEO」を使います。
管理画面、左メニューの上の方にある「All in One SEO」の「General settings」を選択します。
画面が変わったら。。。
「GoogleアナリティクスID」という項目があるので、そこに先ほど確認したトラッキングIDを入れましょう。
IDを入力すると、その下に「Use Universal Analytics」という項目が出てくる。
こちらにチェックを入れて保存を押したら、Googleアナリティクスの導入は完了です。
「 Search Consoleの導入」
サーチコンソールとは
Google検索結果でのサイトパフォーマンスを監視・管理できるサービスのこと
*下記リンクからサーチコンソールにアクセス
・googleアカウントでログインします。
https://search.google.com/search-console/about?hl=ja
3ステップで完了します。
ポイント1、画面左上の「プロパティを検索」内の「プロパティを追加」をクリック
ポイント2、「サイトのURLを入力」
・「URLプレフィックス」にサイトのURLを入力し「追加」をクリック。
↓
・「別の方法」を選択し、「HTMLタグ」にチェックを入れる。
↓
・コードをコピーする。
※コードのコピーは、content="○○○"の「○○○」の部分だけです。
※コードをコピーした後、「確認」ボタンは押さずに、そのままその画面を残しておいてください。
ポイント3、「ワードプレスにアップロードする」
ポイント2、でコピーしたコードを、「All in One SEO」に入れ込みます。
「All in One SEO」の「General settings」を選択し、
「Googleウェブマスターツール(もしくはGoogle Search Console)」の項目に、step.2でコピーしたコードを、貼り付けます。
・一番したの「変更する」をクリック
・step.2の画面に戻り「確認」ボタンをクリック
これで、サーチコンソールの設定が完了です。
まとめ
いかがでしたか?
今回は、WordPressを使って自分を表現する4つの方法・最初の設定の紹介をしました。
ぜひ参考にしてみてください。
WEEK2 ブログ運用編・DAY4・DAY5・DAY6・DAY7
「AKTonline」での複製・コピーは禁止です。