WIXをいじってオリジナルの醍醐味を覚えていきましょう!!
オリジナルのサイトブログを作ることによって、自分のブランディングの効果を強化することが可能になっていきます。
ぜひ参考にしてみてください。

WIXオリジナルホームページの作成
- ステップ4 写真、動画の挿入
- ステップ5 お問い合わせページを作る
- ステップ6 表示画面をスマホ対応
- ステップ7 デザインを整える
ステップ4 写真、動画の挿入
オリジナル感を出すために、写真や動画の投稿をしていきます。
自分で作った動画、画像を入れるだけで世界に1つだけのホームページの出来上がりです。
フリー素材の画像でもいいので実際に作ってみましょう!
WIXのポイント
- javascriptのプログラミングが入っている
- 動きのあるホームページの作成ができる
- 動画などの設置場所も思いのまま
WIXのデメリット
動くホームページなので、ページ速度が重い
ただし今後5Gの時代がやってくる分、ページ速度は関係なくなる分デザインのあるサイトが評価を受けていく可能性がある。

画像はこんな感じでいれてみました!!
動画を背景に設定していく方法もあります。
- エディター画面で背景をクリック
- 動画をクリック、好きな動画を選択
※動画背景の動作確認はサイトのプレビューから確認する。
https://ja.wix.com/blog/2015/12/wix/ ←こちらを参考に
ステップ5 お問い合わせページを作る
追加 Apps お問い合わせフォームを選択する事で作れます。
お問い合わせフォームも細かい設定ができます。
- フォームタイトルの変更
- 各項目名のフォントサイズの変更
- 項目枠にシャドウをつける
- 全体のバランスの調整
- カラム数を変更
- 項目表記を編集
などなど
基本は変更したい部分を選択してデザイン。変更をクリックしてメニューから変更内容を選んでいけばOK。
デザインを選ぶのはとてもかんたんでした!

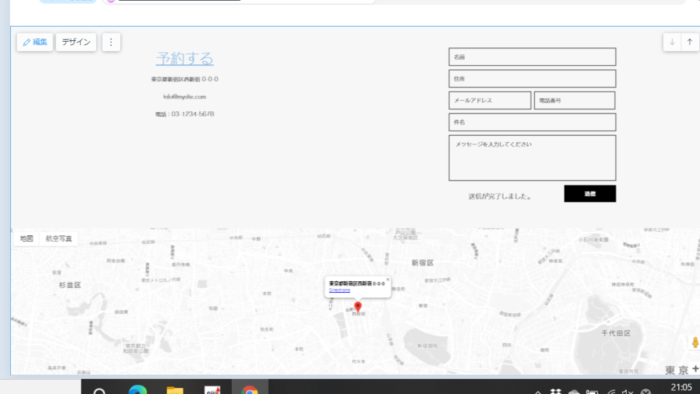
地図ありのお問い合わせフォームにしてみました!!
ステップ6 表示画面をスマホ対応
今の世の中では、スマホで情報を見る人がほとんどなので、スマホに対応したサイト設計が必要です。
なので、サイトを作った際は必ずスマホでの確認をする。
設定の確認
- WIXエディターから「設定」「モバイル最適化」モバイル最適化が有効になっているのかの確認。
- お洒落な演出として、「文字数を極力少なくするのもポイント」
- 文字を減らすだけでスタイリッシュな印象に。その際ライトボックスで文字隠し、URLと結ぶ。
※動画の設定もスマホ画面で行わないと、再生されないので注意が必要。
ステップ7 デザインを整える
ページのデザインを整える。
ページのボディを選択「ページデザイン変更」をクリック
デザインをカスタマイズ
- 不透明・色
- 枠線
- 角
- 影
- 間隔
透明度や、色、枠線など様々なパーツを変更できるので、お気に入りのデザインを見つけてみよう。
※ページデザインによっては、設定できるオプションの変動。ページボディのデザイン変更はページ中央(0−980ピクセル、ヘッダー、フッターの間)のみ反映。
まとめ
いかがでしたか?
今回は、個人ブランディングの為の「WIXオリジナルホームページの作成」を紹介しました。
ぜひ参考にしてみてください。
WEEK4 WIX準備編・DAY4・DAY5・DAY6・DAY7
「AKTonline」での複製・コピーは禁止です。