ホームページ作成の目的は様々で、知識や経験も人それぞれ。そこで Wix では、AI を使用した自動ホームページ作成ツール「Wix ADI」、自由自在にデザインを編集できるクリエイティブな方向けの「Wix エディタ」、デベロッパー向けの「Corvid」の3つのツールをご用意しています。作成者のレベルに合わせて最適な方法でウェブサイトが作れます。

目次
WIXでHP作成のスキルを身につけていく
クラウドベースのホームページ作成ツールの登場で、自分で Web サイトを作成することはこれまでになく手軽になりました。Wix を使えば、HTML や CSS などの専門知識がなくても、簡単にプロ顔負けのホームページを作成して、更新さえも自分でできるのです。
ただし、手軽に使えるツールも、慎重な準備や、正しい使い方の知識は欠かせません。そこで今回は、Wix の使い方と、ホームページを作成するために必要なプロセスを7のステップに分けて解説します。
ステップ1 飲食店のWEBサイトを20個リサーチ
リサーチするときは5個くらいはそのサイトのいいところを見つけるように心がける。
最初に見る部分。(ファーストビュー)、サイト内容が直感的にわかる画像・デザインにしていく。
メラビアンの法則
人は、
- 話す内容 7%
- その他の容姿や雰囲気、口調で 93%
で第一印象を判断します。
なので、WEBの中でも同じような現象が起こります。
よく聞きません?「人の第一印象は3〜5秒で決まる」。
WEBサイトも同じように目的のページを開いて2〜3秒で判断して、良ければ見ますし、ダメならすぐにそのサイトから離脱していきます。
私が最初に見たポイントは、見た目でも美味しそうな写真、できれば動く動画などの方がリアルに伝わる部分と、予約ページのアクセス動線、メニュー動線、金額の動線、住所の導線、この4つが特に大事かなと思ったので、飲食店のサイトでは、それらを重視して作る様にしました。
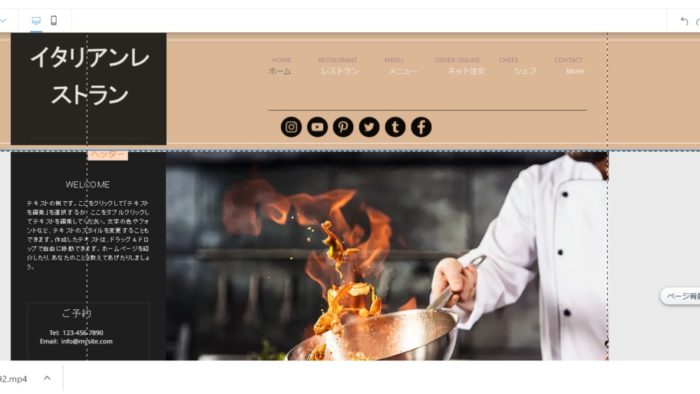
ステップ2 飲食店のサイトを作る
参考サイトの提示。
WIX HP作成の方法
基本的には、パーツを「ドラック&ドロップ」するだけでイケてるサイトが作れます。
流れ
今回は、「飲食店」のサイトを練習がわりに作っていくので。まずは、好きなテンプレートを選んでいく、あまり選びすぎても時間がかかるので「目的に合ったもの」を選んでいく。
サイドバーからテンプレの種類が選べます。
逆にビジネス用のテンプレートから飲食店向けのサイトも作ることが可能です。
そのあとは、パーツのドラッグ&ドロップと文字の打ち直しで作れます。
画像をクリックして「編集」か「表示」が出てくるので、表示をクリックして修正していきます。ちなみに左上に「価格、無料」と乗っていれば無料で使うことが可能。
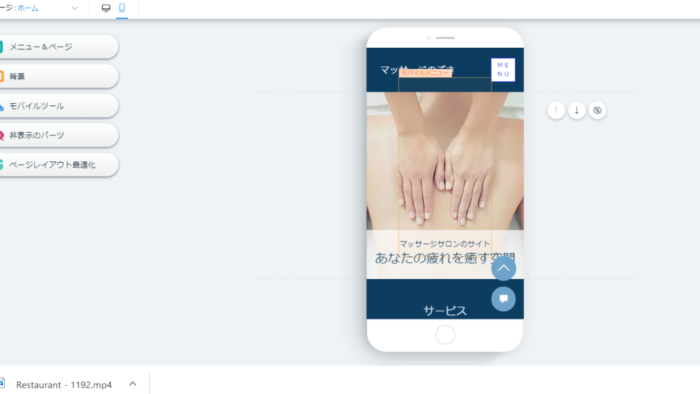
スマホのデザインの確認もしておく。
スマホでは、どの様に見えるのかもチェックしていく。
ヘッダー上から
- サイト サイトの管理
- ツール ガイド線の表示、切り替えなど
- ヘルプ ヘルプ
- アップグレードの上のタグに、ツールやメニューを一旦隠すところがあります。
- 🔍 ページの全体のチェック&パーツを並び替える
- ↩️ 元に戻す
- ↪️ 進む
- スマホ スマホ画面
- 保存 保存
- プレビュー サイト表示チェック

ステップ3 サロンのWEBサイトを20個リサーチ
ステップ1、2と同じようにリサーチを20個!
最初の項目で学んだこと、気づいたことを考えながら改善してリサーチしていく。
サイト作成のコツ・ポイント
店の売りの説明、他店との差別化、
気づいたこと
- コンセプトの内容を決めておく、いるもの、いらないものを決めておく。
- シンプルにわかりやすい様にしておく。
- ヘッダーページで、サイトの項目などがわかりやすい様に設定しておく。
- なのでユーザーが見たときにすぐにわかる様にしておく
ステップ4 サロンのサイトを作成
もうすでにやっている内容ですが、何度も何度も繰り返すことで、自分のスキル、経験値として蓄積していき、新しいことにチャレンジしていき自分の引き出しを増やしていきましょう。
ストリップの設定
- 画像、デザインにフィルターをつけて、守る設定。
- 画像、動画の設定作成も今後作っていくことも必要。
動画を載せることのメリット
- 動画でしか伝わらないこともあるので、動画を積極的に使っていく。
- イラストAC
- Pixabay
などがおすすめ!
レイアウト
Googleマップの設定
お問い合わせフォームの設定
お問い合わせページの必要性
個人であっても仕事の依頼や、聞きたいことなどの問い合わせがある場合が多いので、ぜひ作っておく。機会損失を避ける。
- 必須ボタンの設定はしていくことがおすすめ!
- 名前、メールアドレスなどは設定しておく。あまり多すぎると離脱される可能性もあります。
ブログ機能の使い方
- ブログの詳細設定から、投稿者、読む時間、日付けなどの細かい設定もできます。
- URLの活用の方法、SNSなどのシェアも活用していく
スマホ用の配置を最適化していく
- スマートホン向けのレイアウトに調整します。
- スマホの画面で文字の重なりや、大きさなどを細く設定していきましょう。
- ハンバーガーメニュー表示の設定
- ハンバーガーはスマホで見たときのメニューの設定ができる部分いなります。
SEO対策の設定
- WIXでのSEOの設定
- Googleへの提出方法
タイトルの設定とページディスクリプションの設定をしていきます。SEOの効果を上げるための、紹介、説明文を書いておきます。
できれば、独自ドメインの設定をしていきましょう。有料、1,000〜2,000円ほどです。
SEOの効果を上げていくために、ブログの更新や被リンクの獲得をしていく。
Googleサーチコンソールの設定
サイト内の分析ができるツールなので、独自ドメインをとったらぜひ導入していきましょう。
サイトの差別化
- ホワイトスペースの活用
- グーテンベルク・ダイヤグラム
- フォントについて
- アニメーション
- トレンド
LESS IS MORE(レスイズモア)
デザイン界では有名な「シンプルにいきましょう」という意味。ホワイトスペースの活用、文字の入れすぎは注意!!
ホワイトスペースの活用で「目線を1点に集めることができる」
適度な余白でグループだと認識させる。
グーテンベルク・ダイヤグラム
- 目線を意識した動線作り
- Z型の法則 Zの様に目線が動いている
- F型の法則 Fの様に目線が動いている
- 意識したコンテンツ
フォントについて
文字のサイズにメリハリをつけていく
英文と和文は同じサイズでも見た目の大きさが違います。
スマホでも問題ないのか?
- スマホの文字サイズはPCと同じではない。
- 実際にスマホでの確認をしていきましょう。

アニメーション
- アニメーションの効果 現在の状態を知らせる注意喚起を促す。
- 見るところや注目させるための施策
- 極端に入れすぎると逆効果 ユーザーによってはストレスになってしまう。
トレンド
- 2020年のトレンドは「巨大なタイポグラフィ」
- 雑誌の様なレイアウトで伝えたいテキストを際立たせる
- 余白を使ったレイアウト。余白でメリハリを。。。
今回作ったサイト、

ステップ5 フィットネスジムのWEBサイトを20個リサーチ
3回目はフィットネスジムのWEBサイト
今度は「この情報は必要」「これはいらない」などの情報をまとめた。リストを作る
経験値を上げてよりリサーチを最適化していきましょう。
ジムのサイトはこんな感じ

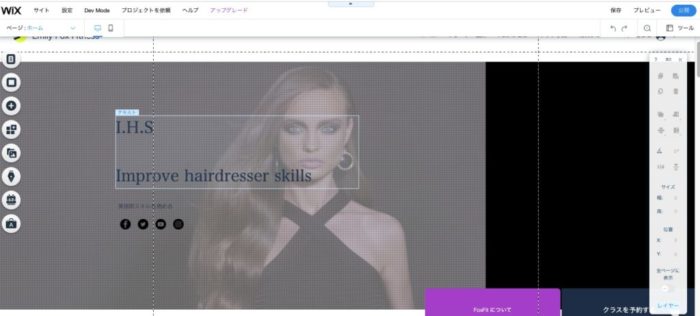
ステップ6 フィットネスジムのサイトを作る
サイト作成3回目になるので、上級者向けのサイトを作成していく。
上級者サイト作成のコツ
他のWIXサイトも見てみる
また、動画の音声配信などで聞きながらインプットしていきましょう。
WIXのデザイン
- エフェクトの活用
- ファーストビューの動画設定
- スクロールのエフェクト
- アニメーション
ファーストビューの動画設定
- 1つのユーザーの滞在時間を長くしていくためにも動画の導入をしていく。
- スクロールエフェクト 立体感を演出させる。
- パララックス、ズーム、リヴィール、フェード。
アニメーション
購入ボタンなどを作ることができる。使いすぎは要注意。
日本のホームページは海外に比べてゴチャゴチャしているのでシンプルにしていく。
少ないほど豊か、シンプル
効果として、視線を集める効果があります。
グルーピング
真っ白な中に1つのボタンが重要。
ライトボックスの活用
テキストが多すぎると良くない。なのでボタンで隠す。
完成前に確認する3つのポイント
- テキストの配置
- スマホ版のテキストデザイン
- 英語を大きく 日本語を小さく
テキストの配置
- グリッド線の活用をしていく(画面上にある線)
- 左揃え、中央揃え、右揃えを揃える
スマホ版のテキストのデザイン
ほとんどの人はスマホでサイトの確認をしていく
※スマホ版の編集は細かい調整ができない
なのでPCの段階で、文字の段落を分けておくと楽です。
英語のテキストを活用してく
英語を大きくした方がカッコよくなります。なので日本語は小さく設定しましょう。
WIXトレンド
- ビックサイズのタイポグラフィとエレメント
- 大きめの文字の表示を使っていく
- わかりやすく伝えていくための方法、なので動画などの活用も有効的。
- 目立たせたい部分とそれ以外のメリハリを大事にする。
グリット線をあえて見せる方法「近未来的なデザイン」
ヒーローヘッダー
- 画面いっぱいに使ってインパクトを与える。
- 自分のお店の名前を表示するより、キャッチコピーを置いてインパクトを狙っていく。
重複レイヤーデザイン
エレメントを使ったデザインスライドショーの上に動画を載せていく。その際に余白の活用もしていく。
ネオンカラーを使った3Dアート
蛍光色を使った3Dアートがトレンド。ただしあまり使いすぎない。
無地カラーのグリットレイアウト
ウェブサイト上のグリットデザインを活用していく。その際に無地の中に色を使っていく。
各ブロックなの中のテキストは短く、コンパクトに。
サイトを作る際のリストまとめ
- コンセプトの内容を決めておく、いるもの、いらないものを決めておく。
- シンプルにわかりやすい様にしておく。
- ヘッダーページで、サイトの項目などがわかりやすい様に設定しておく。
- なのでユーザーが見たときにすぐにわかる様にしておく
ストリップの設定
- 画像、デザインにフィルターをつけて、守る設定。
- 画像、動画の設定作成も今後作っていくことも必要。
レイアウト
Googleマップの設定
お問い合わせページの必要性
個人であっても仕事の依頼や、聞きたいことなどの問い合わせがある場合が多いので、ぜひ作っておく。機会損失を避ける。
- 必須ボタンの設定はしていくことがおすすめ!
- 名前、メールアドレスなどは設定しておく。あまり多すぎると離脱される可能性もあります。
ブログ機能の使い方
- ブログの詳細設定から、投稿者、読む時間、日付けなどの細かい設定もできます。
- URLの活用の方法、SNSなどのシェアも活用していく
スマホ用の配置を最適化していく
- スマートホン向けのレイアウトに調整します。
- スマホの画面で文字の重なりや、大きさなどを細く設定していきましょう。
- ハンバーガーメニュー表示の設定
- ハンバーガーはスマホで見たときのメニューの設定ができる部分いなります。
SEO対策の設定
- WIXでのSEOの設定
- Googleへの提出方法
タイトルの設定とページディスクリプションの設定をしていきます。SEOの効果を上げるための、紹介、説明文を書いておきます。
できれば、独自ドメインの設定をしていきましょう。有料、1,000〜2,000円ほどです。
SEOの効果を上げていくために、ブログの更新や被リンクの獲得をしていく。
Googleサーチコンソールの設定
サイト内の分析ができるツールなので、独自ドメインをとったらぜひ導入していきましょう。
サイトの差別化
- ホワイトスペースの活用
- グーテンベルク・ダイヤグラム
- フォントについて
- アニメーション
- トレンド
LESS IS MORE(レスイズモア)
デザイン界では有名な「シンプルにいきましょう」という意味。ホワイトスペースの活用、文字の入れすぎは注意!!
ホワイトスペースの活用で「目線を1点に集めることができる」
適度な余白でグループだと認識させる。
グーテンベルク・ダイヤグラム
- 目線を意識した動線作り
- Z型の法則 Zの様に目線が動いている
- F型の法則 Fの様に目線が動いている
- 意識したコンテンツ
フォントについて
文字のサイズにメリハリをつけていく
英文と和文は同じサイズでも見た目の大きさが違います。
スマホでも問題ないのか?
- スマホの文字サイズはPCと同じではない。
- 実際にスマホでの確認をしていきましょう。
アニメーション
- アニメーションの効果 現在の状態を知らせる注意喚起を促す。
- 見るところや注目させるための施策
- 極端に入れすぎると逆効果 ユーザーによってはストレスになってしまう。
トレンド
- 2020年のトレンドは「巨大なタイポグラフィ」
- 雑誌の様なレイアウトで伝えたいテキストを際立たせる
- 余白を使ったレイアウト。余白でメリハリを。。。
- エフェクトの活用
- ファーストビューの動画設定
- スクロールのエフェクト
- アニメーション
ファーストビューの動画設定
- 1つのユーザーの滞在時間を長くしていくためにも動画の導入をしていく。
- スクロールエフェクト 立体感を演出させる。
- パララックス、ズーム、リヴィール、フェード。
アニメーション
購入ボタンなどを作ることができる。使いすぎは要注意。
日本のホームページは海外に比べてゴチャゴチャしているのでシンプルにしていく。少ないほど豊か、シンプル効果として、視線を集める効果があります。
グルーピング
真っ白な中に1つのボタンが重要。
ライトボックスの活用
テキストが多すぎると良くない。なのでボタンで隠す。
完成前に確認する3つのポイント
- テキストの配置
- スマホ版のテキストデザイン
- 英語を大きく 日本語を小さく
テキストの配置
- グリッド線の活用をしていく(画面上にある線)
- 左揃え、中央揃え、右揃えを揃える
スマホ版のテキストのデザイン
ほとんどの人はスマホでサイトの確認をしていく※スマホ版の編集は細かい調整ができない。なのでPCの段階で、文字の段落を分けておくと楽です。
英語のテキストを活用してく
英語を大きくした方がカッコよくなります。なので日本語は小さく設定しましょう。
WIXトレンド
- ビックサイズのタイポグラフィとエレメント
- 大きめの文字の表示を使っていく
- わかりやすく伝えていくための方法、なので動画などの活用も有効的。
- 目立たせたい部分とそれ以外のメリハリを大事にする。
グリット線をあえて見せる方法「近未来的なデザイン」
ヒーローヘッダー
- 画面いっぱいに使ってインパクトを与える。
- 自分のお店の名前を表示するより、キャッチコピーを置いてインパクトを狙っていく。
重複レイヤーデザイン
エレメントを使ったデザインスライドショーの上に動画を載せていく。その際に余白の活用もしていく。
ネオンカラーを使った3Dアート
蛍光色を使った3Dアートがトレンド。ただしあまり使いすぎない。
無地カラーのグリットレイアウト
ウェブサイト上のグリットデザインを活用していく。その際に無地の中に色を使っていく。
各ブロックなの中のテキストは短く、コンパクトに。
ステップ7 自分の好きなサイトを作る
最後は、自分の好きなサイトをリサーチから作成までをやっていく。
個性を出してオリジナルのサイトを作成していく。

MONTH2 WEEK1 活動編 DAY1・DAY2・DAY3・DAY4・DAY5・DAY6・DAY7
「AKTonline」での複製・コピーは禁止です。